|
|
 |
 |
 |
Fetchの使い方(Fetch 3.0.3J2 Macintosh) |
 |
 |
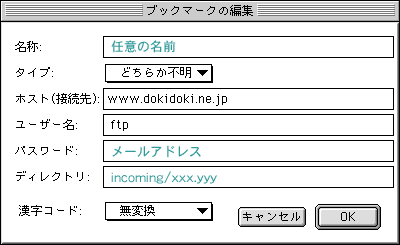
| メニューバーの「カスタム」→「新しいショートカット」を選択 |

|
| ※プロバイダにより設定は異なってきます。 |
|
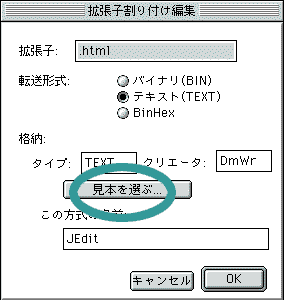
.htmと.htmlのファイルのタイプを自分の使うソフトにクリエータ設定します。
メニューバーの「カスタム」→「拡張子割り付け」を選択 |
 |
「見本を選ぶ」をクリックして、設定したいソフトで作られたファイルを選びます。
ここではDreamWeaverの設定になっています。 |
| メニューバーの「ファイル」→「ショートカットを開く」→「作成したショートカットの任意の名前」を選択 |
| ファイルやフォルダを選択して枠の中に入れます。自動判定にチェック。 |
|